
Images of self-similar sets can be generated using a tool called and iterated function system or IFS, which is just a list of the functions that scale the whole set onto the smaller pieces. The purpose of this page is to explain the language of iterated function systems just well enough so that we can play with our IFS Visualizer.
We're going to look at examples of iterated function systems that act on two dimensional space - i.e. the plane. Thus, they'll generate images in the plane, rather than in 3D space like this. First, we need a bit to know what kinds of functions an IFS can contain.
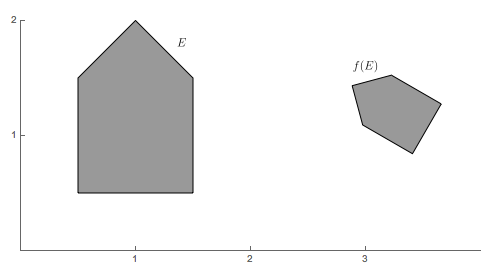
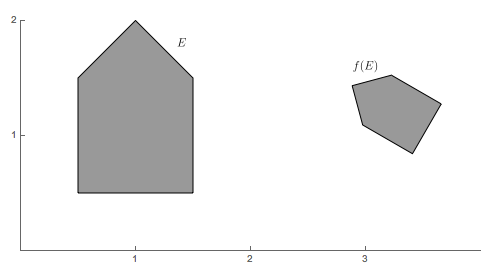
The simplest type of iterated function system is simply a list of contractive similarities. The important fact about a similarity (sometimes called a similarity transformation) is that the image of a set under a similarity is a geometrically similar figure. A generic illustration of this is shown below.

Similarity transformations can be built out of a few types of simple tranformations.
shift(d).
rotate(t,x0).
If the point \(x_0\) is not present, it is assumed to be the origin.
Note that \(t\) represents radian measure. The IFS Visualizer knows
the multiplicative constant degree so that you can
type 90*degree or pi/2 to represent a
right angle.
scale(r,x0).
If the point \(x_0\) is not present, it is assumed to be the origin.
reflect(n,x0).
If the point \(x_0\) is not present, it is assumed to be the origin.
Finally, similarity transformations can be composed with one another to form
more complicated transformations. In the IFS Visualizer, this is accomplished with
the compose method. Thus, the following bit of code defines a function
that says
shift([1/3,0]).compose(scale(1/3)).compose(rotate(60*degree))
At this point, you should have a good look at the IFS Visualizer and try to figure out the function defintion box in the upper left of the application.